Change the Width of Your Blog - Make the Blog Wider
January 2, 2009

This can be quite important feature, if you care about it....Changing the width of your Blogger Blog will gain you some extra space (to place more gadgets, pics, ads...), or it will make your Post section wider(meaning: larger pictures, wider paragraphs), you can also add a third column, if you want.....
CURRENT SITUATION (What's out there?)
There's a thousands of templates out there...you haveBlogger default templates + Dozens of other sitesthat provide a free Blogger Templates...
All right, you knew that....but here's another thing you should consider:
There are 2 kinds of templates (layouts) you can use:
► FLUID width or STRETCH templates - template that resizes to fit any computer monitor. It stretches corresponding to the monitor resolution.
Advantage is obvious, and a big disadvantage is DESIGN. It's quite restraining when it comes to this. Of course, it depends what you like. For a professional looking template, it's great....But for a personal one, it can be a bit dull.....
► FIXED WIDTH templates - they have a fixed width, regardless of monitor resolution....They are ideal for designing and customizing, but, the width part can sometimes be a real pain in the....:]
...Why? Because:
- people have different Monitor (screen) sizes,
- and they use different resolutions on them...
...the final result is: Blog appears different in each combination!
 Read more about Monitor sizes and resolution, and how to change the resolution...
Read more about Monitor sizes and resolution, and how to change the resolution...◄Imagine lying down in the grass with your nose pressed deep into the thatch. Your field of vision would not be very large, and all you would see are a few big blades of grass, some grains of dirt, and maybe an ant or two. This is a 14-inch 640 x 480 monitor. Now, get up on your hands and knees, and your field of vision will improve considerably: you'll see a lot more grass. This is a 15-inch 800 x 640 monitor. For a 1280 x 1024 perspective (on a 19-inch monitor), stand up and look at the ground. Some monitors can handle higher resolutions such as 1600 x 1200 or even 1920 x 1440—somewhat akin to a view from up in a tree...►
SHOULD I CHANGE THE WIDTH OF MY BLOG?
Well, it depends. If you already have a wide template, or you're using Stretch (fluid) layout, there's no need of doing this...
Resolution friendly means that your Blog doesn't exceed the width of 750px. Why 750? Because statistics tells us that lots of people are still using a 800x600 px resolution. And if you make your Blog wider than 750, these group of people will have to scroll left-righton your page....which is quite irritating. And you can lose those visitors....
But, there's also a saying, and it goes like this:
Lie ► A Bigger Lie ► Statistics.
If you surf a bit, and pay attention to web pages width, you'll notice that lots of web sites (even popular ones), are way over the 750 px!
So, it's really up to you....
LET'S CHANGE THAT WIDTH ALREADY.....
The only problem here will be the identification of the CSS style in your template (Layout). This is the part in the code section that defines styling, including width of elements.
There's so many different templates around, and it's a different story for each one...
But don't worry....there's a pattern. A backbone. A Layout constitution. A certain way of organizing (naming) elements. It's basically the same thing, under the different name.....
For this example, we'll take a default Blogger template ► Minima. Let's do it.
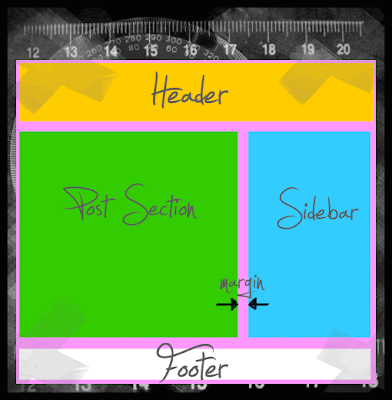
 1. First thing is identification. Go to: LAYOUT ► EDIT HTML, and find the parts that defines the width of the Main section, Post sections, Sidebar, Header Section andFooter.
1. First thing is identification. Go to: LAYOUT ► EDIT HTML, and find the parts that defines the width of the Main section, Post sections, Sidebar, Header Section andFooter.For Minima, we have this situation:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
..................................
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
..................................
#main-wrapper {
width: 410px;
float: $startSide;
..................................
#sidebar-wrapper {
width: 220px; float: $endSide;
..................................
#footer {
width:660px;
clear:both;
...in Minima (and lots of other templates) elements are categorized by these names:width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
..................................
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
..................................
#main-wrapper {
width: 410px;
float: $startSide;
..................................
#sidebar-wrapper {
width: 220px; float: $endSide;
..................................
#footer {
width:660px;
clear:both;
► header-wrapper is Header
► outer-wrapper is our Main section, other elements are wrapped inside of it..
► main-wrapper represents Post Section
► sidebar-wrapper stands for Sidebar
► footer is Footer :]
...this means that our header-wrapper is 660px wide, outer-wrapper width (Post section +Sidebar+ margins) is also 660px, and footer 660 px.
2. Let's change the width:
#header-wrapper {
width:750px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
......................................................................
#outer-wrapper {
width: 750px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
.......................................................................
#main-wrapper {
width: 500px;
float: $startSide;
........................................................................
#sidebar-wrapper {
width: 220px;
float: $endSide;
........................................................................
#footer {
width:750px;
clear:both;
...I've decided to make my Post section (main-wrapper) wider. In order to do this, I have to increase my outer-wrapper. Now, here's the RULE:width:750px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
......................................................................
#outer-wrapper {
width: 750px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
.......................................................................
#main-wrapper {
width: 500px;
float: $startSide;
........................................................................
#sidebar-wrapper {
width: 220px;
float: $endSide;
........................................................................
#footer {
width:750px;
clear:both;
◄ If you want to increase the width of your Posts section or Sidebar, you HAVE to increase your Main section width (outer-wrapper) for the same value! ►
◄ 500px + 220px + margins = 750px ►
In this example, I've increased my Post section (main-wrapper) for 90px, so I've changed 410px into 500px. I did the same for the Main section (outer-wrapper), changed 660px into 750px....I've left the Sidebar the same width, 220px.
I've also changed the width for my header-wrapper and footer....into 750px. Note that this is not necessary, but better do it...for the sake of symmetry in your Layout...
That's about it. Remember, when you're changing the width of your (custom) Blogger template, certain elements will be (can be) under different name....Do not let it confuse you! You know how the elements are organized inside of it....and in the end, its a 5 minutes job...some simple mathematics + patience.....
If you need any help, ask.....
Smile!
See tips, reviews and comparisons for
UK online casino sites at
www.casinochoice.co.uk
for Poker, Bingo, Roulette and other
popular casino games.














214 comments:
1 – 200 of 214 Newer› Newest»- goooooood girl said...
your blog is very good......
- January 06, 2009 4:21 AM
- qishi87 said...
wowww..great information!!thx ^0^
- January 06, 2009 4:02 PM
- calvinist CS said...
Can you help with the stretch washed denim template? I have a blue box as the header and I've placed a custom image over the header but I can't seem to get the image to cover the entire width of the header? I also can't find the code, if there is any, to tell me the width of the header so I can properly size the image in Photoshop. Thanks. You've already allowed me to throw several custom features into the blog, with great results
- January 07, 2009 9:29 PM
- pocket said...
Unfortunately, you can't...You are using a stretch template. This means that your Layout is stretching to fit the screen size (not just yours, but anyone's).
- January 07, 2009 9:39 PM
- Blogger Trick said...
That's Great Tip... !!
- January 08, 2009 12:31 PM
- calvinist CS said...
Thanks, pocket. I've spread the word to friends about your tips and your impact is spreading.
- January 08, 2009 3:27 PM
- pocket said...
Thanks! I appreciate it...
- January 08, 2009 3:45 PM
- Helle Koed said...
waoo... It is so great to learn from u! If I haven't found your amazing blog, I would never be able to make my blog sooo cool! :D THANX!
- January 09, 2009 4:05 PM
- pocket said...
Coo-Coo Helle!
- January 09, 2009 4:20 PM
- Stefano said...
..thank a lot!
- January 10, 2009 5:03 PM
- ABDULLAH ÖZÇELİK said...
God bless u Mr Pocket! :)
- January 11, 2009 2:13 AM
- Helle Koed said...
Many Many thank u'es for your answer Pocket! ;)
- January 11, 2009 10:16 AM
- X VIRUS LAB said...
Hi, your tips and tricks are help full keep helping may GOD Bless you and May the best things be with you today and always bye bye
- January 11, 2009 4:34 PM
- Jean Vitrano said...
Hey. Thanks for the info. I've done what you have suggested, but it doesn't stretch the text out on my posts... it just adds empty space around the test. Am I doing something wrong?
- January 14, 2009 12:19 AM
- pocket said...
Hey Jean...
- January 14, 2009 1:31 AM
- Kasey said...
I am using one of your templates - pink city. In some of my posts I have a row of three pictures and my last template was larger. With this posting size the right hand picture is cut off. This post is helpful in getting the posting box larger for the text. But how do I expand the color block behind the text. What is happening is the outside border color is expanding and the text running onto the darker color.
- January 17, 2009 8:30 PM
- pocket said...
Hey Kasey...Go to: LAYOUT ► EDIT HTML ► and locate this part in code section:
- January 17, 2009 10:04 PM
- Ned Thomas said...
A friend of mine is running for mayor of n.Las Vegas, NV and i'm trying to help him get a blog going. He wants a photo of his family in the header. He has the Tekka template from Blogger and I can't figure out why the photos are always too humongous or half the size of what I need. The blog is at www.nedthomasmayor.blogspot.com
- January 24, 2009 1:08 AM
- pocket said...
Because the Blog is using a stretch (fluid width) template, pic will never be a perfect fit...
- January 24, 2009 1:20 AM
- Jeff Fletcher said...
I did this, but it then made some of the elements in the sidebar disappear. I didn't touch the sidebar width, just made the main wider. Suggestions?
- January 27, 2009 7:06 PM
- pocket said...
What's the URL address of the Blog?
- January 27, 2009 7:22 PM
- Jeff Fletcher said...
www.baybridgebaseball.com
- January 27, 2009 8:04 PM
- pocket said...
Jeff, do you still need help?
- January 27, 2009 10:17 PM
- Jeff Fletcher said...
No, it seems to work now. I didn't do anything different, I don't think. Thanks for the great site.
- January 27, 2009 11:12 PM
- Insomniac said...
mmm okay i did that and now smething happened and my sidebar has gone to the bottom of the page and i dont know how to get it back. i changed the template back to what it was but its not working :S
- February 12, 2009 9:51 PM
- pocket said...
Insomniac, your width settings are fine. Usually, some posts push down the sidebar for numerous reasons. I suggest reading this article:
- February 12, 2009 11:33 PM
- Robyn said...
I'm sure you are extremely busy but I've tried everything and I can't make mine work. For some reason my sidebar is too small and when I add widgets (even something simple like a drop down archive menu) the posts are pushed down to the bottom below all the widgets.
- February 13, 2009 4:41 PM
- pocket said...
Robyn,
- February 13, 2009 4:55 PM
- Lloyd the Barber said...
Hey pocket,
- February 18, 2009 8:12 AM
- pocket said...
Lloyd the barber,
- February 18, 2009 9:56 AM
- robbwindow said...
Excellent.
- February 22, 2009 5:53 AM
- Wedding Bits n Pieces said...
you're really good!
- February 23, 2009 9:08 AM
- Ash said...
heya...urs is the best blog....so much info stacking u done here...gr8 :-))
- March 09, 2009 5:47 AM
- johnson said...
hey my blog is http://angelinajoliesfans.blogspot.com,i don have many visits,few days back i changed my blog width!!does it effect my blog?
- March 10, 2009 11:57 AM
- pocket said...
Johnson,
- March 10, 2009 1:41 PM
- PharmDianz said...
plz help me adjusting
- March 15, 2009 3:30 PM
- pocket said...
PharmDianz,
- March 20, 2009 3:36 PM
- PharmDianz said...
thank you very much
- March 21, 2009 12:22 AM
- pocket said...
Ok PharmDianz,
- March 21, 2009 11:06 AM
- Mazilique said...
hello Pocket,
- March 25, 2009 12:35 PM
- jo chin said...
hi pocket,
- March 25, 2009 8:01 PM
- pocket said...
Hey Jo...
- March 27, 2009 4:43 PM
- pocket said...
Mazilique,
- March 27, 2009 4:46 PM
- Terry Kate said...
hello,
- April 02, 2009 7:39 PM
- pocket said...
Terry Kate,
- April 03, 2009 7:44 PM
- Apple Roof Cleaning Tampa Florida said...
Thanks for the great article.
- April 05, 2009 7:39 PM
- katie jean said...
alright, i'm finnaly trying to put my thoughts online instead of just paper as per my dear long distance friends' demands. my problem is i fell in love with some of the content of this template but i believe it's a RF template. can i just pull content and fit it into a FW template...er...template? i'm pretty good at being patient and using trial and error methods to learn new things but i've hit a wall and i'm anxious(while still smiling) to begin my online thought life. if you have the time, i'd love to hear suggestions...even if you think i should scrap the idea and find a new one :) thanks for this incredibly informative piece...it helped me to breath and...like you say: SMILE. cheers. -kate.
- April 15, 2009 6:58 PM
- Kamrul Hasan Noor said...
Hi pocket, I am thankful to u bcz ur tutorial help me to develop my site http://comaid.blogspot.com
- April 17, 2009 3:56 AM
- mobile said...
Thank you, good tips. I change width of my block very quickly!
- April 17, 2009 1:07 PM
- American Therapy Jobs said...
- This comment has been removed by the author.
- April 20, 2009 7:07 AM
- American Therapy Jobs said...
- This comment has been removed by the author.
- April 20, 2009 7:08 AM
- Dena said...
Hey there,
- April 22, 2009 4:05 AM
- Maryanne said...
HI, lots of great help.. However I'm having trouble with one thing - my header. I have the minima template and I am trying to center my header picture but I just can't get it centered with my posts below it. It is too far to the right. How do I get it to move to the left a little bit?
- April 22, 2009 8:25 PM
- Marc said...
so difficult to do it when u don't have knowledge on all these jargons.
- April 25, 2009 8:16 AM
- Anonymous said...
I love you pocket.
- May 13, 2009 8:25 PM
- Anonymous said...
I love you because your tips helped me to customize my blog.
- May 13, 2009 8:26 PM
- Ozge said...
Hello Pocket Wonder!
- May 14, 2009 1:30 AM
- Lori said...
Ok.. I have minima for my template but I have modified it to make the header wider.. I think to 765. How do I change the size of the margin in between main posts and the side bar?? I don't want there to be a gap like there is. I am afraid to start changing all the places that say margin to 0.
- May 18, 2009 12:24 AM
- Sheila said...
having a similar problem to Lori, not sure what to do with mine, changed the width of wrapper from 500 to 650px but don't know where to change width in post section, it looks like it may bea stretch version, but don't understand how to shift to the right
- May 22, 2009 2:48 AM
- Childfree Chick said...
I've tried these tips using your pink city template but they're just not working for me. I'd really love to make the posts column wider, this template is not at all a good fit for embedding even the smallest available YouTube videos...I hope you're still answering questions.
- May 25, 2009 7:58 AM
- DinaBontod said...
nice !!!! i love it...this post is really help me as a new blogger !
- May 25, 2009 10:59 AM
- Kristin said...
Hi,
- June 14, 2009 1:26 AM
- Ankur Patel said...
Hi, this is what I was looking for. But unfortunately I am not able to figure out that what changes do I need to make.
- July 05, 2009 1:01 AM
- RC said...
hello.. interesting blog. im just searching bout how to adjust the size of my 3 column rounders, i wanted to make it wide one.. i mean the sidebar. maybe you can help me fix my prob. looking forward on your warm respond.thanks.anyway, hir is my site pinoywithmustardsauce.blogspot. thanks
- July 10, 2009 7:58 PM
- fatheen™ said...
why does my sidebar blog shift to the bottom of the page? please help me.
- July 13, 2009 4:29 PM
- Ranjith said...
your blog's appearance is good, very innovative, keep the posts rolling....
- July 16, 2009 5:38 AM
- Wesley Soccer said...
Im using the Minima template in blogger and set my width to 1100px, but my blog looks different in different computers...desktop screens add the scroll bar at the bottom...pet peeve...how to I keep in stretched on all screens...like this blog...http://mnt-ussoccer.blogspot.com/....my blog is www.wesleysoccerblog.com
- July 17, 2009 5:35 AM
- Geistsoul13 said...
Awesome blog this article has helped me tremendously and I have applied what i learned here to all my blogs!
- July 23, 2009 10:15 PM
- Ankur Patel said...
anyone there who can clear my queries? its been a while but never heard back, I hope this blog is not dead...
- July 27, 2009 8:24 PM
- Amy said...
I love how clearly you explain this for us html challenged people. I have expanded my width and on my computer, it looks great, but like you said on others one side column is under the posts. How do I change my floating template to a fixed template to stop this from occurring? Or is that even the issue? Thanks for your help!
- August 07, 2009 10:58 PM
- Roborock said...
Great!!
- August 20, 2009 6:51 PM
- VasiaUVI said...
Hello!
- August 28, 2009 6:16 PM
- CrownGuy said...
Thanks so much! Explanation was clear and worked perfectly. Been wanting to change the width forever but had no clue how to do it. Bookmarked your site and plan to read the whole thing for more tips!!!
- September 01, 2009 5:13 AM
- AWW Staff said...
Hey there, thanks for all this! Question re wrapper widths: If 500 and 220 = 750, where does the other 30 go, or could we push it to 530+220? Gracias!
- September 02, 2009 10:04 PM
- julie said...
I did just what it says, and my layout is not wider... :(
- September 03, 2009 6:53 PM
- ilovecoolthings said...
1 - i love u
- September 05, 2009 2:09 PM
- carly said...
Hi, i have a question, i would like my post and sidebar to be closer together and i want everything in the middle like this
- September 05, 2009 11:17 PM
- Rajesh said...
Hi,
- September 13, 2009 12:11 PM
- Anonymous said...
Thank you! That was clear and helpful! :) Love your font, too!
- September 14, 2009 11:54 PM
- Maria@SavingQueen said...
This was very helpful! Now I have to look for your tutorial on how to make my comments appear like your comment section on my blog. I was getting ready to switch over to Wordpress until I found your site. Thank you! www.SavingQueen.com
- September 25, 2009 6:19 AM
- Ashley said...
Can you please let me know what I should change if I'm trying to increase the margin space between my posts and sidebar? I didn't know if it was the margin option or the padding option.
- September 26, 2009 12:51 AM
- Lauren X / flaurena™ said...
I love your blog - thank you for sharing all your wisdom. It's also great to find a blogger who responds to readers' questions! So here's mine...
- September 30, 2009 11:41 PM
- Becky said...
Hi,
- October 11, 2009 7:58 PM
- Michelle Rauwr said...
omfg, thank you so much! you've helped a lot!
- October 12, 2009 9:28 PM
- The Sluice Box said...
Finally, a detailed and authoritative description about how to get something done correctly. Thank you for taking the time to do it right. You helped me improve the appearance of my blog, without any issues whatsoever. -Aaron
- October 17, 2009 2:15 AM
- Chris said...
This is great info. Is it possible to edit the width of only one blog post?
- October 19, 2009 9:45 AM
- P R I M O E Z A said...
thanks! i've been hunting around for clear instructions and 'diagrams' - yours is great.
- October 28, 2009 9:15 AM
- Rob Silver said...
Thanks for this, really helpful
- November 14, 2009 10:03 PM
- Work At Home said...
Thanks for the infos...
- November 16, 2009 11:19 AM
- Make Money Online said...
Ok, thanks i will try to my blog...
- November 16, 2009 11:20 AM
- Konstantja said...
great help! thanx!
- December 02, 2009 10:26 PM
- Inday said...
hi. I need some help with my blog. The template looks really big. I did not change any code . how come it looks very big.. Thi sis the site.
- December 08, 2009 5:45 AM
- Desiree said...
I'm not computer savvy AT ALL and I just made my template into three columns and then I found you and adjusted the width!! I'm so excited! Thank you so much!
- December 09, 2009 12:17 AM
- Bill Y said...
Hi Pocket, really good information. I'm using your Big Head template which I really like but I know nothing about changing the width and am afraid I'll mess the template up. Would really appreciate any advice you have on stretching the template to full size of screen. My bog is at www.itsgoodtomock.com Many thanks. Bill Y
- December 16, 2009 8:06 PM
- "N" said...
big thx!!!!!
- January 01, 2010 7:01 PM
- Sherri said...
This is great information just what I was looking for but do have a question. I am trying to do my own personal background and I finally got everything set so the section being post and sidebar but the outside margin where there are no words is white. Is there a way to get my background color to cover that section as well?
- January 03, 2010 8:36 PM
- David (Gammie) said...
So simple !
- January 05, 2010 4:26 AM
- cecedolly. said...
I made the width bigger but my image is still getting cut off http://cecedoly.blogspot.com/ see what i mean??
- January 06, 2010 7:36 PM
- Caroline said...
- This comment has been removed by the author.
- January 13, 2010 2:12 PM
- Caroline said...
This is a helpful post and 'almost' works for me, but not quite. I want to use the template located at http://www.bloggerblogtemplates.com/2009/06/photografia-photo-blogger-template.html# (photogrfia). I think it's lovely, but it only allows pictures up to 750 wide. I like to post mine at 800. Can you help me make the whole thing wider? I think it's the shadowy boxes that make it complicated and I just can't seem to find the right bits of code to widen everything. I want it all about 1350 wide and the post box (the white bit) about 1100, but it could be a bit less if neccessary. Can you help? It's my 365inpictures blog I'm trying to change.
- January 13, 2010 2:14 PM
- John Biddleston said...
Thanks sooooooo much!!!! (",)
- January 16, 2010 7:04 PM
- Prinsad said...
Thank you very much....
- January 21, 2010 7:07 PM
- pocket said...
Sherri,
- January 22, 2010 11:23 AM
- celestial elf said...
ThankYou that was very helpful :D
- January 27, 2010 10:04 AM
- Jo said...
Hi,
- February 07, 2010 6:58 PM
- Jo said...
Hey sorry, to add on, I feel like changing my template as I've been using the same blogger one for 6 years. using the scribe template but I changed the borders to some maroon-ish background instead of the brown one. I can't seem to change the bg to my maroon one after I've upgraded to the new blogger. This is another reason why i switched back to the old (classic) one and remain there till now.
- February 07, 2010 7:03 PM
- pocket said...
Jo,
- February 08, 2010 10:18 AM
- pocket said...
Becky,
- February 08, 2010 10:52 AM
- Barbara said...
Great site: i followed your suggestions, but now have two tone in middle of main section. Is there anyway to even those two sections out?
- February 19, 2010 4:05 PM
- Pride disorient said...
thx alot
- February 24, 2010 1:27 PM
- KAMEHA said...
Thanks for all infos...I like your blog
- March 06, 2010 2:19 AM
- focal / ∞ said...
Great blog! this is the first one that actually, and in a very clear manner, explained to me how to make these changes.
- March 06, 2010 11:08 PM
- FW said...
hello how do i make my post section wider? im using the hemingway template and i couldnt find a wrapper section there to change the width. my blog is here... http://filworks.blogspot.com
- March 07, 2010 3:50 AM
- vicki archer said...
Thank you....so well explained, xv.
- March 08, 2010 4:16 PM
- Lisa Smiley said...
ok, did it all and i do have a question..if you look at my blog, http://smileyssweetsandcreations.blogspot.com/2010/03/test.html i put a test large pic there. well, it is large, but it doesn't show because the side bar gets in the way. i did all the widening things they blog said, so i am wondering why the side bar isn't moved over leaving room for the whole picture. any ideas? thanks! lmsmiley@surewest.net
- March 09, 2010 3:08 AM
- http://goooglehacker.blogspot.com/ said...
hey thank you very much for this information , i really needed it !
- March 09, 2010 6:09 PM
- pocket said...
Lisa Smiley,
- March 10, 2010 1:45 PM
- Bundle.Of.Joy said...
I have a problem..please help,im using the rounders template and I added a 3rd column..as you can see in my blog it's the column on the left,how do I make the left column closer to the main section so it'll look like the one in the right column? .. :(
- March 10, 2010 2:46 PM
- http://goooglehacker.blogspot.com/ said...
buddy i have a three coloum blog template so please tell me how to increase the boundary because your method didn't helped me out !
- March 11, 2010 6:08 AM
- Neha Reddy said...
thanks for the post. It really helped my blog look more wider by changing these attributes.
- March 16, 2010 5:45 PM
- pocket said...
googlehacker,
- March 17, 2010 12:01 PM
- pocket said...
focal,
- March 17, 2010 2:21 PM
- pocket said...
FW,
- March 17, 2010 2:29 PM
- MaryJanes and Galoshes said...
THANK YOU!!! I read your directions, made sure I understood them and it literally took me 2 seconds to make the change! I wish I had found you right away, I had been fiddling with it for over an hour with other instructions!!!
- March 17, 2010 11:51 PM
- Ross Huggett said...
Very useful. Thanks..
- March 20, 2010 1:36 PM
- Vanessa Procter said...
Fantastic help! Thank you - I am smiling! :)
- March 26, 2010 11:31 PM
- pocket said...
Vanessa,
- March 26, 2010 11:42 PM
- Vanessa Procter said...
Thank you!!!!! :)
- March 27, 2010 11:07 AM
- Fairy BON said...
Hello there,
- April 14, 2010 12:29 PM
- Fairy BON said...
Hi there,
- April 14, 2010 12:41 PM
- L S F K said...
I've just found your blog and it's brilliant! So informative.
- April 16, 2010 4:31 PM
- Adieu Aurelia said...
Thanks for your help! I just have one question...I'm trying to decrease the margins on the left and right sides of my blog(see it here: http://adieuaurelia.blogspot.com/). I want my posts to be left aligned on the page. Can you tell me how to do it? thanks!
- May 28, 2010 11:26 PM
- Ankit said...
hey man what is the font u are using for writing "about me" "links" and "followers"
- May 29, 2010 9:19 AM
- Anonymous said...
very nice post, very helpful, so many thanks ...
- June 05, 2010 2:29 AM
- MoxieMaiden said...
Hi there
- June 09, 2010 10:26 PM
- Hurly said...
Hey! First, I love how you explained stuff, it's easy to understand.
- June 22, 2010 10:36 PM
- chocolategirl64 said...
can I move my whole blog to the left?
- July 20, 2010 6:29 PM
- ian said...
Ok I have changed the width of several blogs using this great tutorial.
- July 21, 2010 3:06 PM
- McNabb2Jackson said...
i think i figured it out.... i just reverted back to the older templates(not classic), and i was able to find minima.
- July 21, 2010 3:15 PM
- Aryna said...
hello pocket ,
- July 24, 2010 5:06 AM
- SingYu said...
Heyy, I've read all your instructions and visited different sites and all, but everytime I change the width of my header and main, I still have a problem with it. Everytime I extend the width of the blog, the black space to the left of my current header and main stays the same and it becomes uncentred. I hope you understand what I mean. I am using the "Simple" template for my blog, at: http://notitiaproductions.blogspot.com/
- July 26, 2010 12:48 AM
- Nerzhul said...
it work. thanks a lot pocket.
- July 28, 2010 8:11 AM
- Maria on Amy Heartz said...
i tried doing all the things but i just can't find out where to put what (im kinda technology- illiterate at the moment)
- July 30, 2010 1:12 AM
- Maria on Amy Heartz said...
omg! this works! thank u so much i just fixed it ..! :D
- July 30, 2010 1:31 AM
- Christine Scott said...
So simple!!! Thank you for your very easy instructions. I now rather like my new girth on my blog! cx
- August 01, 2010 10:22 AM
- thetruthisphotography said...
I was trying to read the comments and see if anyone had the same problem so you wouldn't have to answer more than once but there are way to many to read through :/ I'm sorryyy but when I go to my blog and ctrl+F to find these codes none of them show up so I can't change the value.
- August 05, 2010 7:38 AM
- Roberta said...
Hi,
- August 12, 2010 6:40 PM
- Emmy said...
Thanks for this!!!!! I'm finally happy with the look of my blog!!!
- August 19, 2010 5:49 AM
- Vishal Dharamdas said...
Hey i have tried this code. but it is not working on my template. I have installed the Star Struck Template. Plz help me here. Would really appreciate it! Thanks!
- September 05, 2010 7:44 PM
- Jamie Stenstrom Photography said...
Thanks for this great post! I would GREATLY appreciate some help on a blog I'm trying to set up...I'm trying to get the header and main wrapper/sidebar centered and just can't get it figured out! the url is: http://jamiestenstrom.blogspot.com
- November 23, 2010 3:38 AM
- kcolquitt said...
Hi! Great blog!
- November 26, 2010 6:11 PM
- Karen said...
Hi There,
- January 04, 2011 6:41 AM
- Hannah- Art.Paper.Scissors.Glue! said...
I am using the "simple" template and do not see any "main-wrapper" in my html.
- January 11, 2011 2:22 AM
- Anonymous said...
Awesome! I couldn't find this information (written this clearly) anywhere else. Thank you so much!
- January 12, 2011 6:16 AM
- Apple iPad News CENTRAL said...
thanks mate helped me out a lot, now my blog is the right width :)
- January 20, 2011 10:14 PM
- Aisha B said...
Hi! I'm using awesome inc, I need my post section and side bar to be wider because my landscape pictures cannot be x-large.
- January 21, 2011 11:36 AM
- Melissa Fletcher said...
WONDERFUL! Thank you!
- January 23, 2011 5:54 AM
- Anonymous said...
YEEEEESSSSSSSSSS! It is what I need! Love from Denmark <3
- January 28, 2011 5:30 PM
- Eleonora said...
Hi Pocket, wow this blog is the best. Your tips have been so helpful!
- January 31, 2011 11:35 PM
- CvilleREAgent said...
Awesome! Thanks!
- February 10, 2011 4:30 AM
- Stephanie said...
what a great tutorial... you have a way of explaining things that make sense! i do have a question though... i use the lefty minima stretch {although i think blogger might call it something else now, simple, maybe??} anyway, i haven't changed it in a long time, and ultimately i am happy with it. it looks great on my computer. but when i look at in on my iPad, the photos are all cut off. what gives? and how do i fix it?
- February 11, 2011 11:31 PM
- Stephanie said...
p.s. on my iPad, the right side bar has a massive right margin. hmmm...
- February 11, 2011 11:42 PM
- pohon nyor said...
i don't have header wrapper at my html....how can I stretch my main post with the new blogger template...because they are narrow than old one....but, for an old template, i can't change much.....
- February 25, 2011 3:35 AM
- Adesh said...
i have an image in my header which came with template i downloaded..by ur techniques i m not able to adjust its width to match my improved blog size...it stretches more on left side disturbing its left margin..kind of shifts..
- March 13, 2011 5:04 AM
- Rasafah Resources said...
how about for 3 column...i got problem with margin...
- April 06, 2011 3:39 AM
- Elvira said...
THANK YOU!!! This was the easiest template change I have found. You helped me sooo much!
- April 06, 2011 2:15 PM
- Ecommerce said...
Good day!
- April 14, 2011 8:33 PM
- The Romans said...
Okay my blog is a single column and this is what I have. It only has the width of "global" and the rest say 100%. So would I just change the "global" width. Here is what it looks like.
- April 29, 2011 6:08 PM
- Renae said...
I'm using the simple template and can't find where in the template html to change the outer wrapper. Help!
- May 16, 2011 11:29 PM
- party bags said...
Blogs have core components that increase their success such as content, distribution, and frequency, but you need more than that to get people to read it. Popular blogs have one thing in common, an individual voice. A voice will not only gain readers, but it keeps them.
- May 26, 2011 4:02 AM
- Anonymous said...
Latest software, game download
- May 26, 2011 11:22 AM
- Davide Ganz said...
If you use Blogger for Blogging look at this:
- June 08, 2011 3:38 PM
- roland said...
Hello, I have some problem, I have 3 coloms on my blog. I already change the adjust wide in the blogger template disigner but i still have problem when i look at it. Please help. here is my blog
- June 24, 2011 6:10 AM
- Sarahhh said...
Hi! Great advice, love! My issue is that; you're original instructions only accomodate the old "Edit Html," and Blogger have since changed it! If you go to my blog you will see that both the post section and sidebar divert a little too much off to the right, and I would like the sidebar to be a lot more to the left [and really centralise everything], but am unable to find the code to change in order to do this! AHHH it's all so complicated....can you help me? Thanks, darl :)) X
- July 10, 2011 5:36 PM
- Anonymous said...
dusr.blogspot.com
- August 07, 2011 8:19 AM
- Anonymous said...
dusr.blogspot.com
- August 07, 2011 8:21 AM
- jaky. ☮ said...
how to change the width in simple template? thanks :)
- August 10, 2011 5:34 PM
- Gaus Rahman Piash said...
I`ve installed fluid template Evidense white on my blog http://exam-schedule.blogspot.com. What I did learn at fixed template most of them seem irrelevant here. How to edit a fluid template?
- August 18, 2011 2:09 AM
- Gaus Rahman Piash said...
- This comment has been removed by the author.
- August 18, 2011 2:13 AM
- Gaus Rahman Piash said...
- This comment has been removed by the author.
- August 18, 2011 2:14 AM
- Gaus Rahman Piash said...
Exam-schedule is my blog title.
- August 18, 2011 2:24 AM
- Ephemera said...
Hi there,
- August 18, 2011 10:35 PM
- Sergio said...
I need help. I did as you said and it did make it wider, but all my wording was pushed out of the center white column. Does that make sense?
- August 19, 2011 10:39 AM
- katie said...
this is pretty cool of you to help others so much!
- September 04, 2011 10:31 AM
- nowshek said...
i have blog based on this theme..
- September 11, 2011 12:06 AM
- Brocade Blue said...
this is a great blog, i managed to increase the width of my mums blog (i am using minima) but the problem i have is expanding the skin, its still the same so the post and widget sort of half appears with the background, i tried adding it the codes with b.skin but it still didnt work...any ideas how do i extend it?
- September 24, 2011 11:03 AM
- Brenda Freedman said...
I am hoping you can help me with an IE compatibility issue on my blog involving a live stream. The Blog www.sambushman.org if you view in FireFox and Chrome is okay, but in IE, the feed is at bottom. I tried to adjust widths, but was not working and figured it has to be changed in HTML. My other blog, www.brendafreedman.org, I had no problem customizing. There were some other problems on landing page for stream, but resolved now. If you could take a look and have a solution, it is greatly appreciated. This blog is probably the best I have seen for help and your instructions are detailed and not difficult to follow.
- October 02, 2011 1:37 PM
- Majid.H said...
I hate IE. i don't know why they are in business still. They are always behind firefox and other modern browsers.They always have issues that make harder for web developers to design. I have used CSS3 to design my blog Blogger Tricks but there are issues with IE messing up my whole design.
- October 14, 2011 12:24 PM
- Jenny said...
I have been playing around with my screen resolution and I see that at 1400 x 1500 screen resolution, blog looks great. But I seem to have issues with paragraph spacing. If I change the resolution or even text size, I suddenly start seeing large gaps in the paragraphs. Do you know what is causing this?
- October 20, 2011 5:25 PM
- Sara said...
i don't have this html on my blog! i looked and searched and mine is completely different! what do i do?
- November 03, 2011 7:08 AM
- Caroline St Clare said...
Really helpful and well explained. Exactly what I was looking for and worked a treat!
- November 04, 2011 2:32 PM
- The Final Webmaster. . said...
Hi Pals,
- December 19, 2011 3:04 PM
- Nat said...
This is an awesome article. Can any point me in the right direction as for how to do this in wordpress?
- January 10, 2012 8:35 PM
- Admin said...
very informative article your blog is gr8:)
- January 15, 2012 12:43 PM
- Anonymous said...
http://jensholvoet.com/why-did-i-join-skinny-body-care
- January 18, 2012 3:22 PM
- Anonymous said...
In case you would like to get Skinny Fiber pills, you'll be able to order them here as well as get 1 or 3 bottles for free. The Skinny Fiber pills are out there worldwide.
- January 18, 2012 4:29 PM
- Lady Lucy said...
I am in just a mess with my site. I am creating a blog for my therapy dog and I just cant seem to get a couple things right. 1) can I move the middle of my blog over more so I have more room? 2) how do make my "about me" link into a new page. everytime you open it is has all my sidebars from my main page
- March 02, 2012 12:17 AM
- GeekDude said...
Thanks..i did some changes in my blog using this guidence. Thanks to Author. http://myclipta.blogspot.com
- March 03, 2012 7:33 AM
- ash said...
can anybody help me? can't find where to adjust my blog width. what i found is only this:
- April 12, 2012 9:09 AM
- youtube html5 player said...
Thanks for sharing your info. I really appreciate your efforts and I will be waiting for your further write ups thanks once again.
- April 23, 2012 9:20 AM
1 – 200 of 214 Newer› Newest»Your header picture has a fixed size, and therefore, cannot stretch..(and even it it could, this would seriously damaged the pic quality).
The best thing you could do is:
► keep you pis as it is now (size is all right)
► change the color of your header background to something similar to your picture (so they will blend)
Smile!
Smile!
Can u tell me where i correct the margin for my sidebar? As u can see here: http://omgivelser.blogspot.com/
My content of the sidebar is to close to the dotted line! :( I have tryed to correct this, but is doesn't seem to work – I do not know exactly where to do this. I want the pictures, graphic etc. and text to be left, but not so close to the border!
Maybe u know? ;)
I love your Blog! Here's how to distance the text from border:
Under your #sidebar-wrapper { place this line:
padding-left:10px;
...adjust the value to whatever suits you...and
Smile!
Have a nice sunday!
I'm sorry to say this, but your template is a mess...I suggest uploading a new one, and changing the width exactly like in the instructions...
Right now, you have an extra container (unused) that's stealing the space...
Please email me if you'll need more help with this...
Smile!
#main-wrapper {
background: url(http://i34.tinypic.com/4icxno.jpg) repeat-y left bottom;
...change it into this:
#main-wrapper {
background: url(http://i34.tinypic.com/4icxno.jpg);
Smile!
To optimize picture, re-size it in any graphic editor to the preferred size, and then integrate it in Blog...
I also suggest to switch to new Blogger template. There's a nice collection of default Blogger templates..
Smile!
It's back to 660 now, because of the sidebar problem.
Sidebar at the bottom
pocket
This is my website http://robynwaltz.blogspot.com/
you have a customized template. The one that doesn't support much individual customizing...
The fastest (and easiest) thing you can try to do is decreasing your Post section, and increasing the sidebar for that value...
If you're interested, contact me on email, I'll send you how to...
pocket
I'm using the stretch denim template but I'd only like to expand my header. I have some ads that are centered on the entire frame but my header photo/blog title aren't using the full size of the screen. Is there any way to make just the header wider, leaving the body post & footer sections the same?
Thanks!
www.ghostrunneronfirst.com
the problem with the stretch templates is that you can't fit anything. It stretches depending on the users screen resolution (screen size).
If you, for example, make your header fixed, and you adjust the banner to your needs, the effect can be totally different:
► on my screen - if I have lower resolution, I won't be able to see the banner completely, and I'll have to scroll left-right..
► if, on the other hand, I have a wide monitor with a hell of resolution, your banner will appear smaller and again, not symmetrical...
Meaning, if you'd really like to have a well designed template, use fixed width. Wide, but fixed.
Stretch templates are golden, I know, but when it comes to design, well...
Anyway, your Blog looks great...don't worry to much..
:]
i'm almost done with my blog..just a little more tinkering here and there though! :)
keep the infos coming! =)
I luv ur blog design n ur templates n ur style of explaining..m trying to create a blog from scratch, totally new in this field n don't even know the ABCs but ur blog has been my oxygen for this project..Keep the info rolling..thanx!! :)
not at all...
post and side bar areas
placing search in center
and removing or changing side bar background
plz
medseek.blogspot.com
..to remove the sidebar background, locate this line in LAYOUT ► EDIT HTML:
background: #ffffff url(http://www.blogblog.com/moto_son/innerwrap.gif) top right repeat-y;
..replace it with this:
background: #ffffff;
...I don't understand other questions...
:|
actually i would like to use blog just for my custome search engine
and 3 columns on bottom
so i wish if home page appears as just search engine and result page with bottom columns.
plz help me to find any blog theme just for a search engine
just have a look
currently i am hosting it on google pages
www.medsea.tk
but here i can change layout etc
so i am trying for
www.medseek.blogspot.com
..here something for a start, but you promise to try to do something on your own, ok? For example, if you've looked around, you could see the tutorial about:
Add a 3 columns to Blogger footer
To make your area wider, locate this:
#main {
width: 430px;
..and replace the value 430px with 660px.
Next, locate this:
#sidebar {
..and add one line under it, so it will look like this altogether:
#sidebar {
display:none;
I'm having trouble with the width of the pictures on my blog - www.chez-mazilique.blogspot.com.
Do you know how I could make them bigger?
thank you.
LOVE your posts! they are very concise and helpful, unfortunately, it seems that my blog needs a little more help. as you can see, my sidebar is underneath the main body and the html looks like this:
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 1050px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#main-wrapper {
width: 650px;
float: $startSide;
}
#sidebar-wrapper {
width: 300px;
float: $endSide;
}
how do i fix this? thank you =)
Seems like you've fixed the problem yourself..
:]
..to make them bigger, you can make your post section wider.
And use the hosted image link:
Pictures in Blogger
i am using Rounders 3
I want it to be wide enough to have a YouTube player not just embedded video single players. To do that my outer area is 1100 and the inner is 820-
Is that totally way out of line?
www.RITBS.blogspot.com
Oh and the rounded corners are not extending to the ends so I have a line down where the width used to be. Please any help would be great,
Terry Kate
..it's fine. Looks alright.
But the rounded corners and the blue line will never stretch. Because they are a fixed width PICTURE. You can:
► get rid of them totally (delete them)
► resize them on your own (you'll have to upload them to a free web host and get the URL, and replace the old pics with new ones..)
In LAYOUT ► EDIT HTML ► you'll find these pictures:
http://www.blogblog.com/rounders3/rails_main.gif
http://www1.blogblog.com/rounders3/corners_main_top.gif
...and so on...
I use the SEO modified stretch denim template, but it was good reading anyway.
I write you to get an another help, I want to change the width of my site but more try I can't.
Would u like to help to direct how I can change the width of my site.
This is great - thanks so much for empowering the people! ;-)
I tried doing this with my template (Scribe), but the posts got pushed way far down the page and the background parchment treatment on the post section didn't go as far to the right as it should have.
I think I may have been editing the wrong portion of the code? I couldn't find anything that said "#header-wrapper". Help!
Thanks so much.
Also I would like to increase the size of my header picture so that it is the exact width of the posts and sidebar below it. The width of it right now is smaller and I can't get it to go wider. Help!
I love the way you explain in detail, it's really helpful. I've been wanting to have wider post area on a 3 column minima template and I think I screwed it up with the left column... Could you help me out? I am responsible to the website I'm a featured publisher at, so I'd appreciate a hand a great deal. (Have to display their logo in the first 750 pixel and now somehow my left column went down on the page... Don't understand. But I'll smile and hope for your help! :)
www.njplaygrounds.com
This question might make me sound as if I don't really understand website design (since I really don't..) but I was just wondering if its possible to just decrease the size of the background that goes down the sides of my blog template. When I try to mess around with increasing the size like you said - but it just decreases the size on the left side and the right side increases so that my right sidebar is now covered with the background design - argh!
Can you help?
Thanks!
I am using Blue-Diamond Template and My blog address is: http://www.patelankur.com/
I have taken screen-shot and tried to explain what I need to do, have a look here: http://ke0.sl.pt => green text in red box is my problem
In what area do I need to change pixel number in order to expand width of body?
I am not able to figure it out because I don't see these in my HTML which you mention in your post,
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
..................................
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
..................................
#main-wrapper {
width: 410px;
float: $startSide;
..................................
#sidebar-wrapper {
width: 220px; float: $endSide;
..................................
#footer {
width:660px;
clear:both;
Besides this I have changed my favicon icon but it appears only in FireFox, it doesn't appear in Safari, Chrome, Opera or IE. Any solution?
Hope to hear from you soon, and Thank you in advance :)
~ Ankur
thanks...
http://www.risingartistsgroup.blogspot.com/
http://www.flstudioshelp.blogspot.com/
unfortunately I am not able to figure out that what changes do I need to make.
I am using Blue-Diamond Template and My blog address is: http://www.patelankur.com/
I have taken screen-shot and tried to explain what I need to do, have a look here: http://ke0.sl.pt => green text in red box is my problem
In what area do I need to change pixel number in order to expand width of body?
I am not able to figure it out because I don't see these in my HTML which you mention in your post,
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
..................................
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
..................................
#main-wrapper {
width: 410px;
float: $startSide;
..................................
#sidebar-wrapper {
width: 220px; float: $endSide;
..................................
#footer {
width:660px;
clear:both;
Besides this I have changed my favicon icon but it appears only in FireFox, it doesn't appear in Safari, Chrome, Opera or IE. Any solution?
Hope to hear from you soon, and Thank you in advance :)
~ Ankur
Very good input, I worked very well
This is the first time when I understand how is with width, main, sidebar etc.
Bur I have tried on my blog which have blueberry template and seems that it's not working!
Do you know if it should work on this template?
Thanks!
2 - i'm news to blogging and boy, can it be confusing
3 - i've managed to make my blog wider, but i would like to make the margin space between my posts and the sidebar items smaller as well as the margins on each side of the blog smaller to give me even more space..
4 - HELP
:)
www.ilovecoolthings.blogspot.com
http://tinypic.com/m/5lqqdj/4
How would i do that?
I have a 3 column template. 2 right bars are of same width of 220, how to I adjust one of them to 310 and 130.
Thank U
Thanks!
I have a question that I haven't seen addressed yet and was wondering if you might have the answer... I am using a Minima 3 column template, which I have been playing around with a LOT. Now when I do 'Ctrl +' to zoom in to my page, I lose the third column. Is this normal, or is there a way to keep the columns 'fixed' so I can just zoom without losing columns?
Thanks for any insight!
Lauren X
http://flaurena.blogspot.com
I gave up trying to use this as it made my photographs pixelated, but could you pssibly tell me if there's anyway I could stretch the sidebar space? Enlarging my photographs has caused my sidebar to jump below the posts...?
http://inday-stories.blogspot.com
You can moderate this comment to delete the link if you want. thanks. I just need your help.
I'm off to search your site to figure out how to make a custome header without having Photoshop! I blog at work (shhh!) and all I've got here is Microsoft Paint.
http://hip-hopwelive.blogspot.com
Thanks in advance!
This is a great post i can see alot of people have
asked this and to have it spelled out in great detail.
Thanks this really helped !
...not much you can do. You can change the white part of the background with some other color though....(not the picture)
So, in LAYOUT ► EDIT HTML, locate this:
body {
background:#ffffff;
margin:0;
color:#800080;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
...and replace this part:
#ffffff
..with any other color you'd like....
I think this one would suite your needs:
#A5498A
Smile!
Now my youtubes fit main body and my rolling tag cloud widget is not covered...
I've been stopping myself from upgrading to the new blogger as there was once I tried, all my layouts were distorted. I was so shocked, I immediately stay put in my classic blogger template till now.
I manually changed the width of my main body component before in my current (which is the old blogger) by dabbling with the html codes like how you did in this post. When I switched to the new blogger, my main posts were all found below my side bar since they were of a larger width. I tried dabbling with the html code for the new blogger but it failed to do so. Hence, the switch back.
I was wondering if this method you've taught in this post works for the new blogger template coz I was unable to do it.
Thanx in advance.
I can;t find the part to change the borders in the new blogger and I'm windering what's wrong. Sorry for the msny questions.
=)
this tutorial is for NEW Blogger only.
Chris,
not a good idea...
try with reducing the width of your sidebar...
http://rawfullytempting.blogspot.com/
Thanks for your help
I was hoping you can also help me with two isses: I'm trying to fill in the header box (focal / 8) with a grey color and can't seem to do this, any suggestions?
Also, I'm trying to lengthen and left-margin the widget box right underneath the header where "Home" and "About" is and can't seem to find this fix.
Any help would very much be appreciated. Thanks!
focal8.blogspot.com
using Minima left.
and also how do i make my tabs line with the rest of the column. its waayyy off to the left.
thank you very much
do you still have troubles with pics? I visited your Blog, and can't see nothing wrong...
Thanks again.
my example is for 2 column template. To apply the settings to a 3-column, you have to play with the width of all three elements in the outer-wrapper...
Smile!
locate this part in LAYOUT -- > EDIT HTML:
#header-wrapper {
..and place this line UNDER it:
background:#999999;
..adjusting the HEX value with the color you need...
To lengten the menu bar you'll have ti IDENTIFY the widget ID in LAYOUT --> EDIT HTML, and add some style in CSS that corresponds this widgets ID. You'll add the style for WIDTH.
I will talk about this. You can also find some info in this article:
Widget customization
Smile!
try changing the percentages in this part:
#primary.onecol-stories .secondary{
float:right;
width:40%;
margin:0 0 0 10%;
}
#primary.twocol-stories .story{
float:left;
width:48%;
margin:0 2% 15px 0;
display:inline;
Increase the 48% to 78%, and decrease 40% to 10%.
To move the menu to the right, try adding the left mrgin rule here:
#tabsB {
margin-left:50px;
float:left;
width:100%;
background:#F4F4F4;
font-size:93%;
line-height:normal;
Play with the 50px, until you're satisfied....
This is all a guess, coz I don't have the template installed....
Smile!
I have another blog html problem...how do i had a button to my blog that is not a widget? the button I want to add is http://www.ixpo.com/plant-a-tree/make-my-blog-carbon-positive/
Help!?!!
it's simple, really. While you're on your Page Layout of your Blogger, click on "Add a Gadget" button. Choose HTML / JavaScript gadget.
Place your Carbon Button code there....
And that's about it.
Smile!
I am new in the blogger world and could finally find a template after 2 weeks search :) I am trying to widen the white outer wrapper which you can see in the blog fairybon.blogspot.com but coudn't do it... After reading your explanation finally I didn't feel like a moron on the net but unfortunatly eventhough I did everything what you have explained above but it looks that I can not widen the white circular edged background.. can you help me out?
thank you so much :)
I guess I have found the problem... the white outer wrapper is I guess fixed.. in the html it writes body {
background:#fffef9;
background: #fff url(http://img3.imageshack.us/img3/6421/wrapfw3n.png) fixed center top;
background-attachment: fixed;
margin:0;
and I guess this image is not changable? Am I correct? :(
I was wanting to make my blog into three columns - one large stretch one for the content, and then two either side for gadgets, information, pictures etc. I know it's probably really simple but I've searched for ages and can't find anything!
It would be great if you could help me. Thank you!
I need some help from you... my current blog template (Earthing Two, from http://www.freecsstemplates.org) is two column. Is it possible for me to change the sidebar all the way to the right (which is the template's blue background portion) then expand the width of blog post body to the maximum?
Also, I am considering converting it to 3-column, where side bars are on the blue portion of left & right and middle portion (white) is the post body... can you share with me if this can be done & how?
here's my blog addy: www.moxiemaiden.blogspot.com
Thanks
Kristin
I am 99.5 computer illiterate (lol) but I am doing this awareness campaign and I need to blog my experiences. I would like the post in the middle column of my blog to be wider because the content is more important than the archives column, etc.
Do you have an idea on how I can do this? I am using a template from another site. :S
Here is my blog: thumbsupcanada.blogspot.com
Take care!
there's a massive white section of nothingness making my blog
size zero skinny:
love the plain simpleness of the template but not the inflexibility:
http://chocolategirl64.blogspot.com
☯
now i just created a new blog, and all of the templates are different. i chose the "simple" template, and when i look for the #header-wrapper, #outer-wrapper, #main-wrapper, ect. i do not see it anywhere.
i tried explaining the widget templates, and still nothing. these just simply do not exist anymore. i think you may have to create a new tutorial for this "new blogger".
i have subscribed these comments, so please write back when you get a chance. thanks
i need some help .
i have three column on my template blog .
but i want to remove my sidebar on left .
then , i want to make my sidebar on right more bigger than before . i mean , i need a code to remove my sidebar on left . but i didnt found that code on this site .
Hope you can help, thanks.
Please Help!!
amyheartz.blogspot.com
Any ides??
I'm setting up a blog and I guess I've the same problem as thetruthisphotography...can't find anything like header-wrapper etc. in my template...
thanks for any help/advice you can give me!
Jamie
I like the width of my blog, but I can't figure out how to shrink the left margin. I would like to just scoot the posts over so my ride sidebar won't overlap my pictures when I enlarge them. Please Help!
thisishappilyeverafter.blogspot.com
Thanks!
I was wondering if you would be able to help me customize my template. I really like the Awesome inc template, except for the fact that it wont stretch wider out and to the left like Minima does. I want to have the Awesome inc template look like minima where the sidebar is all the way on the right and the posts are all the way on the left, stretched out. I just want to keep the tabs the same as they are in Awesome inc, but I dont know whether to just keep awesome inc and stretch the tabs or to try minima and then just customize the tabs to look like they do on Awesome inc. I want the background to be simple and white like it is in minima as well. Let me know what you think.
My website right now is www.TheFashionDealer.com
I tried cutting and pasting my html but it was well over the character limit.
PLEASE HELP!
here is my blog if you wanna take a look.
http://bakedonline.blogspot.com/
I'm happy with the appearance of my stretch template, save for one thing: the margins.
Are those values fixed, or can they be changed too? I'm willing to reduce the size of my Post Section to increase the outer margins. If this means also reducing the inner margin (between Post Section and Sidebar), great, it feels like it's a bit too wide now anyway.
Now the post section looks so close to the edge of the screen! Maybe I can play with the math and have a 400px post section, a 220px sidebar and fatter, more balanced margins all the way around?
Am I making any sense?
How about adjusting bloggers "page". Im using minima stretch and my pages are off to the left.
help me..!!
this is my blog http://r2collectionsite.blogspot.com
This is a great idea.
Most blogs are primarily textual, although some focus on art, photographs, videos, music, and audio. Micro blogging is another type of blogging, featuring very short posts.
Thank you!
/* ----- GLOBAL ----- Blogger template design by Ourblogtemplates.com */
* {margin:0; padding:0;}
body {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
text-align: center;
color: $textColor;
background: $bodybgColor;
font-family: arial,verdana,helvetica,tahoma,Sans-serif;
font-size: 100%;
width: 100%;
}
#outer-wrapper {
margin: 0 auto; /* to make the template lay in the screen center */
padding: 0px 0px 0px 0px;
margin-top: 15px;
margin-bottom: 30px;
position: relative;
width: 100%;
text-align: center;
}
#blog-wrapper {
margin: 0 auto; /* to make the template lay in the screen center */
padding: 6px 8px 6px 6px;
margin-top: 15px;
margin-bottom: 10px;
text-align: center;
position: relative;
width: 940px;
background: $blogframeColor;
border: 1px solid $blogBorderColor;
www.hotdl.co.cc
cool.
http://howbloggerto.blogspot.com/2011/06/how-to-stretch-your-content-window-in.html
http://masroland.blogspot.com
I need some help with my blog I have been fiddling with it should have left well alone. LOL! But I wanted to add larger photos so I've adjusted the main body but now it looks odd, so I really need to centralise the post titles & text IYSWIM. Thanks in advance.
My blog is
http://ephemerasattic.blogspot.com
i have a custom blog header that i would like to increase in width. my html looks like this:
#header-wrapper {
margin:0 2% 10px;
border:1px solid $bordercolor;
}
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
#header-inner {
background-position: center;
margin-$startSide: auto;
margin-$endSide: auto;
}
#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
}
#header a {
color:$pagetitlecolor;
text-decoration:none;
}
#header a:hover {
color:$pagetitlecolor;
}
#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
text-transform:uppercase;
letter-spacing:.2em;
line-height: 1.4em;
font: $descriptionfont;
color: $descriptioncolor;
}
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
so i don't know where/how to change the width settings. is this because it's custom? any help would be great! thanks so much!
http://www.premiumbloggertemplates.com/2011/09/essenty-blogger-template.html
i want to increase the template width.Whwn i increase the menu section remains as it is.Can u please tell me how to resize the template...
This is my site: http://handmadebyjt.blogspot.com/
Thanks in advance!
Caroline @ dietsandcalories.com
If Anybody is facing difficulties or confusion in altering width of your blog,This may help you
http://www.blognpctricks.in/2011/12/change-width-of-headerfooterany-section.html
Thanks,
Nat
chk out my http://uniquestuff4free.blogspot.com/
http://yourskinnyfiberpill.com/skinny-fiber-pills/
3) How can I add a whole page of just a guest book and then link it to my nav bar as "guestbook"
I am so so so confused and have spent hours researching and getting more confused. If anyone...anyone please please look at my blog and then email me and please help. Thank you so much. my email is gingerriss@yahoo.com and my site is iwaslovedbylucy.blogspot.com
A MILLION THANKS
#main-wrapper {
width: 100%; position: relative;
/**/ * html #main-wrapper { width: 99%;} /**/
}
.title{
text-align: left;
float:left;
color: #02a4eb;
background:transparent;
}
Say it...